Belajar HTML #STRUKTUR HTML
Apa itu tag HTML ? Bagaimana struktur pembuatanya dan bagaimana cara penulisanya?
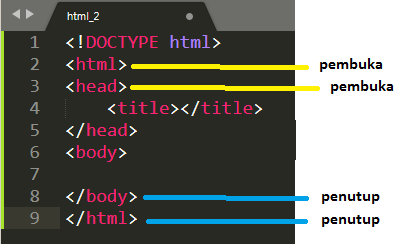
Tag html adalah kode dalam html yang di tulis dan dapat mengintruksikan web browser, untuk menebalkan, menampilakan dengan format tertentu (miring, underline dll). Untuk tag yang berpasangan memiliki tag pembuka dan di akhiri dengan tag penutup. Contoh <html> sebagai pembuka, dan tag </html> sebagai penutup “cirinya ada tanda / di awal”.

Apa saja yang ada di dalam tag <head>
|
<head> |
|
| Tags | peruntukan |
| <title></title> | Judul tab browser |
| <style> </style> | Untuk CSS |
| <scrypt> </scrypt> | Untuk script |
| <meta></meta> | Metadata |
Untuk tag <body> ada banyak yang ada didalamnya,
Teks :
Tag : <h1>, <h2>,<h3>,<h4>,<h5>,<h6> (untuk heading) ,<p> pragaraf.
Heading 1
Heading 2
Heading 3 dan seterusnya sampai heading 6 akan semakin kecil.
- Pendukung teks
< br> membuat baris baru.
, <hr> membuat garis baru dan tulisan berada di bawah garis.
<storng> membuat teks menjadi tebal
<img> untuk melampirkan gambar
<a> untuk hyperlink
<em> membuat teks miring.
Dll.

Untuk strukturnya HTML adalah <namatag atribut=”nilai/value”>
Contoh : <body bgcolor=”yellow”>

Cukup sekian pembahasan tentang tag HTML nya, tujuan penuliasan ini adalah untuk pembejaran saya khususnya agar selalu bisa mengingat dan lebih memahami tentang HTML. Terimakasih wassalam…semoga sehat selalu.
Salam Stay at home. Work from Home.
Referensi: